在HTML中,我们可以通过使用特定的代码来设置文字的颜色,这使得我们可以根据需要自定义网页的外观。本文将详细介绍如何使用HTML字体颜色代码来设置字体颜色。

一:了解HTML字体颜色代码的作用及语法规则
HTML字体颜色代码用于指定文本的颜色,可以使用命名颜色、十六进制颜色或RGB颜色来设置字体颜色。HTML字体颜色代码需要放置在开始标签和结束标签之间,语法格式如下:
二:使用命名颜色设置字体颜色
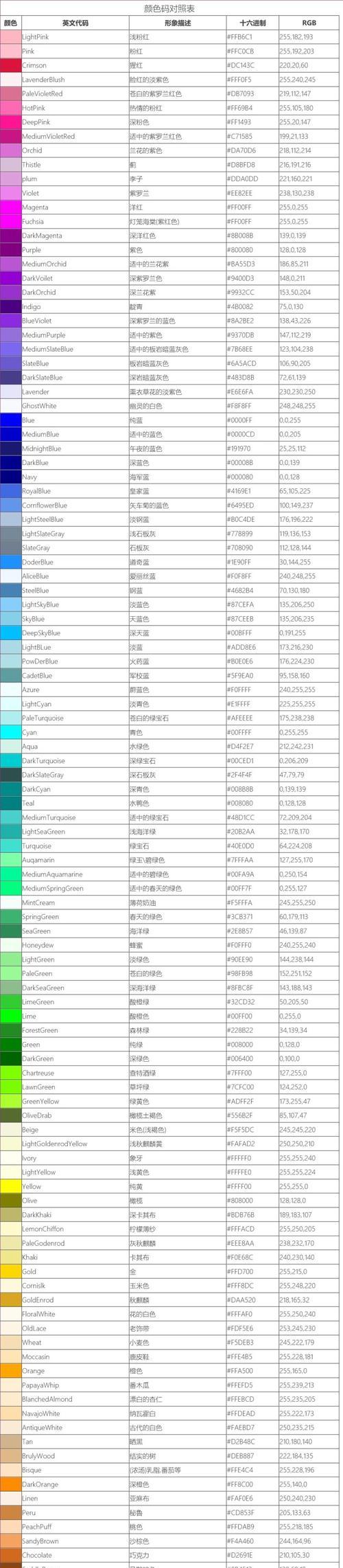
在HTML中,我们可以使用预定义的命名颜色来设置字体颜色,例如红色可以表示为:

三:使用十六进制颜色设置字体颜色
除了命名颜色,我们还可以使用十六进制颜色值来设置字体颜色。十六进制颜色由6个字符组成,前两个字符表示红色分量,中间两个字符表示绿色分量,最后两个字符表示蓝色分量。例如:
四:使用RGB颜色设置字体颜色
除了命名颜色和十六进制颜色,我们还可以使用RGB颜色来设置字体颜色。RGB颜色是通过指定红、绿和蓝的分量值来定义的。例如:
五:学习如何设置背景颜色和字体颜色
在HTML中,我们还可以同时设置背景颜色和字体颜色,以提高网页的可读性。我们可以使用background-color属性设置背景颜色,并使用color属性设置字体颜色。

六:掌握字体颜色代码的优先级规则
当为同一段文字同时设置多个样式时,如字体大小、字体加粗等,我们需要了解字体颜色代码的优先级规则。通常情况下,内联样式优先于内部样式表,而内部样式表优先于外部样式表。
七:学习如何在HTML标签中设置字体颜色
除了使用标签,我们还可以在其他HTML标签中设置字体颜色。例如,在 标签中使用style属性设置字体颜色:
八:了解字体颜色代码的兼容性
在编写HTML代码时,我们需要注意不同浏览器对字体颜色代码的兼容性。大多数主流浏览器都支持HTML字体颜色代码,但一些老旧的浏览器可能不支持某些特殊的颜色值。
九:字体颜色代码在不同HTML版本中的使用方式
随着HTML的发展,不同版本的HTML对字体颜色代码的使用方式也有所变化。我们需要了解不同HTML版本中字体颜色代码的语法差异,以确保我们的代码能够在不同环境下正常工作。
十:使用CSS样式表设置字体颜色
除了在HTML标签中直接设置字体颜色,我们还可以使用CSS样式表来统一管理网页的样式。通过在样式表中定义特定类或选择器的样式,我们可以轻松地设置整个网页中的字体颜色。
十一:学习如何使用内联样式设置字体颜色
内联样式是指直接在HTML标签中使用style属性来设置样式。我们可以在需要设置字体颜色的标签中添加style属性,并设置color属性的值来改变字体颜色。
十二:使用外部样式表设置字体颜色
外部样式表是指将样式代码存储在单独的CSS文件中,然后通过标签将其引入到HTML文档中。我们可以在外部样式表中定义类或选择器的样式,然后在HTML标签中应用这些样式来设置字体颜色。
十三:了解CSS选择器设置字体颜色的方法
CSS选择器允许我们根据元素的类型、类名、ID等属性来选择并设置样式。我们可以使用不同的CSS选择器来选择需要设置字体颜色的标签,并将字体颜色代码应用于这些选择器。
十四:学习如何应用渐变颜色到字体
除了纯色,我们还可以使用渐变颜色来设置字体的颜色。CSS提供了gradient属性,我们可以通过指定渐变的起始颜色和结束颜色来创建渐变效果,并将其应用于字体。
十五:
通过本文的学习,我们掌握了如何使用HTML字体颜色代码来设置字体颜色。无论是使用命名颜色、十六进制颜色还是RGB颜色,我们都可以根据需要自定义网页中的文字颜色。同时,我们还了解了如何设置背景颜色和字体颜色、字体颜色代码的优先级规则以及在不同HTML版本和CSS中的应用方式。通过灵活运用这些技巧,我们可以创建出更加个性化和美观的网页。